As of WordPress 4.7, we’ve had a really fantastic, fully featured REST API in WordPress. It is relatively well-known that the infrastructure for the API was introduced in WordPress 4.4, with the content endpoints being introduced in 4.7.
What is somewhat less well-known is that 4.7 also shipped with a Backbone.js client you can use to interface with the core API. It’s super simple to enqueue:
wp_enqueue_script( 'wp-api' );
Using it for core objects is pretty straight-forward:
But what if you want to use it with non-core objects that are in custom namespaces, or maybe not even on your own site? Thinking that you’ll probably have to write some PHP, maybe your own library or framework for interfacing with these, and your own JS models? Ugh, amirite?
Good news! None of that is necessary.
Because of how well-architected the Backbone.js client is (massive shoutout to Adam Silverstein and all the other contributors), you can pretty easily access your custom endpoints and namespaces without writing much code at all. It can be a bit hard to grok if you haven’t done it before, but once you get it, the power of it is nearly intoxicating. Let’s walk through a neat example.
On most of our eCommerce projects, we end up customizing WooCommerce to create helpful business solutions for our clients. Other times, our client-facing solutions include REST API integrations with WordPress and our client’s business systems. The fun part of this example is that it combines WooCommerce and the REST API in WooCommerce. As of WooCommerce 2.6+, the WooCommerce REST API has been fully implemented with the WP REST API, which is what makes all of this possible.
If you’re curious to learn more about the WooCommerce REST API, they have some decent documentation. For what it’s worth, all references in this post are to the v2 WooCommerce REST API.
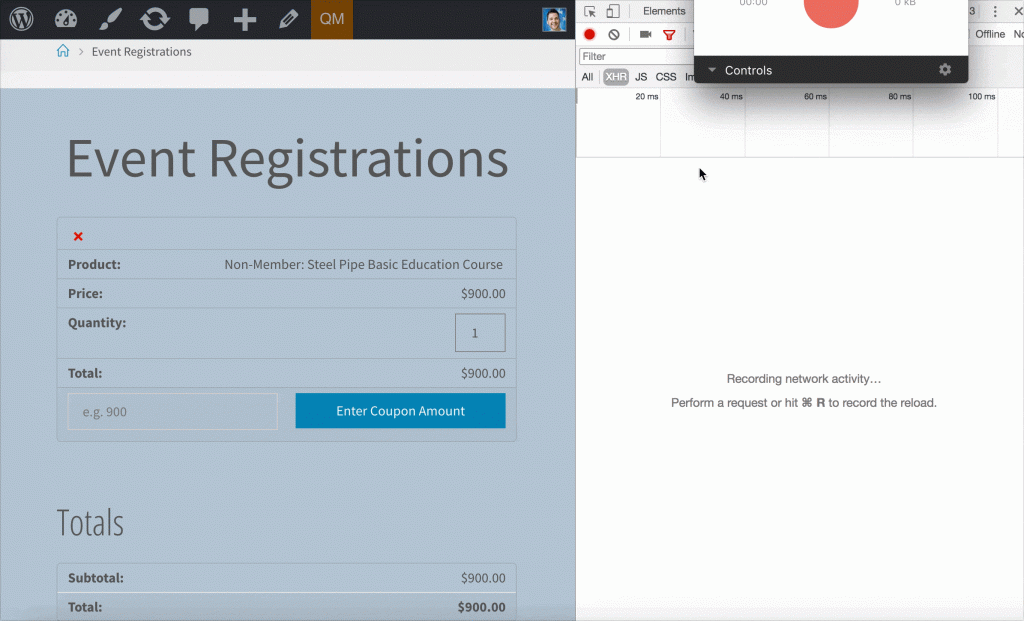
Our client had a real problem…with a fairly easy (yet powerful!) solution. They needed the ability to register some of their users for their events themselves, as administrators. We built a super powerful event registration system for them on top of WooCommerce, Event Ticketing Plus, and CMB2. Part of their system requirements were that they should be able to log in as an administrator, walk through the registration process on the front-end of the site – and as an administrator, create a coupon and use it on that registration in a simple interface, from the front-end of the site.
In the past, solving such a problem would likely require writing some custom PHP to handle the creation process, hitting the admin-ajax endpoint, etc. Now, we can do it all in JavaScript, and just a few lines of it at that.
At the risk of exercising my hyberbole muscles, this is amazing. The most amazing part is right there on Line 2. That allows us to instantiate the API for any custom namespace a plugin may have registered, not just the core namespace. This gives our client the ability to create coupons from the front-end, with just a few lines of code. Amazing.
“Wait a quick second,” you must be thinking to yourself. “I thought authentication with the REST API, especially with non-core API endpoints, was a huge pain?”
Well, yes and no. In this use case, because we’re authenticated as an administrator and using the wp-api library, the authenticated nonce is automatically passed to these endpoints, providing us with the necessary permissions to not only read them, but to write/update to them as well. Neat!

This is just scratching the surface of what’s possible in the wp-api client with the REST API. In the latest version of WordPress, the library supports multiple endpoints. Using the apiRoot variable in the init method, you can actually access remote WordPress installations!
Once you unlock the power of this library, you’ll find endless use cases for using it.

Hello
I am using this line
wp.api.init({'versionString': 'wc/v2/'});and it only works with the main data.For example, ProductCategories or ProductAttributes are not retrieved because the url called is:
/wp-json/wc/v2/products//categories/
It has two slashes and it doesn’t not work, at least in my setup.
Hi Nico!
Sure, that makes sense. I wonder, does it work in the use case mentioned in this blog post if the trailing slash is removed from the version string? That seems odd, as the core standard for the version string property is to include the trailing slash.