If you live and love in the world of WordPress like we do, then you know that WordPress 5.5 just came out! It’s packed full of some incredible enhancements on nearly every front. With over 800 contributors, it’s one of the more significant releases in recent memory. One of our favorite new APIs available in WordPress 5.5 is the new Block Patterns API in the Block Editor (Gutenberg).
We’ve been partnering with a number of our clients over the last few months to utilize this new feature. Pairing this feature with dynamically rendered blocks and the new changes in WordPress 5.5 to the get_template_part API means creating beautiful, dynamic layouts can be built and reused in record time.
What Are Block Patterns?
Block patterns are, as defined by the handbook, predefined block layouts, ready to insert and tweak. They are different from Block Templates, as they don’t define any initial state, and also different from Reusable Blocks, as they aren’t intended to be the same everywhere they are implemented.
The Block Pattern API is likely in its infancy, but we see incredible potential for it. With endless use cases for it, here are a few that we and our clients have found particularly useful:
- Create entire landing pages – with slider blocks, form blocks, product blocks, calls to action, etc.
- Build alternating Media/Text Block + Button CTA patterns for quick product feature pages.
- Create a CTA library for your marketing department – creating a custom block pattern category and using your favorite email subscription form blocks.
For publishers, marketing teams, and design agencies – this a huge win. It represents a light-weight way to accomplish a consistent, pattern-based approach to anything from product launches, to landing pages, to case studies and more. I recognize I’m in the minority on this perspective – but I actually see this as an opportunity to lean away from page builders like Divi and Elementor and others, and lean into Gutenberg for many of the same use cases. Granted, we made the same case almost two years ago – I just happen to think it’s even more true today. So – how do we use it?
Get Started with Gutenberg Block Patterns
Thankfully, the actual implementation of Block Patterns is about as simple, and even familiar, as you might imagine.
Step One | Build Your Pattern
Your pattern can be as simplistic or as complex as you’d like it to be! For the sake of simplicity, however, let’s start with a simple call-to-action – maybe an image/text callout with a signup form.

Sign Up Now for Free Stuff & Stuff
We won’t sell your stuff. We’ll just sell you stuff.
Now, if you’ve created this as your only content, the easiest way to copy the content is to click on the three dots in the top right of the editor, click Copy all content, and boom, you have your block content saved to your clipboard. This will be important.
Step Two | Create the Block Pattern
Now, in your favorite functionality plugin, or even in your functions.php file, you can add the following code to register your block pattern. If it seems daunting, fret not! We’ll step through it line-by-line.
function zao_register_block_patterns() {
register_block_pattern_category(
'marketing',
[ 'label' => __( 'Marketing Patterns', 'zao' ) ]
);
register_block_pattern(
'zao/call-to-action',
[
'title' => __( 'Call to Action Media Card', 'zao' ),
'content' => '<!-- wp:coblocks/media-card {"mediaId":26328,"mediaType":"image","coblocks":{"id":"71313253126"}} --> <div class="wp-block-coblocks-media-card alignwide is-style-left is-stacked-on-mobile coblocks-media-card-71313253126"><div class="wp-block-coblocks-media-card__inner has-no-padding"><div class="wp-block-coblocks-media-card__wrapper"><figure class="wp-block-coblocks-media-card__media"><img src="https://zao.is/wp-content/uploads/2020/08/ab-placeholder-square-2-600px-6.jpg" alt="" class="wp-image-26328"/></figure><div class="wp-block-coblocks-media-card__content"><!-- wp:coblocks/row {"paddingSize":"huge","hasMarginControl":false,"hasAlignmentControls":false,"hasStackedControl":false,"customBackgroundColor":"#FFFFFF","columns":1,"layout":"100","coblocks":{"id":"71313253345"}} --> <div class="wp-block-coblocks-row coblocks-row-71313253345" data-columns="1" data-layout="100"><div class="wp-block-coblocks-row__inner has-background has-medium-gutter has-padding has-huge-padding has-no-margin is-stacked-on-mobile" style="background-color:#FFFFFF"><!-- wp:coblocks/column {"width":"100","coblocks":{"id":"71313253352"}} --> <div class="wp-block-coblocks-column coblocks-column-71313253352" style="width:100%"><div class="wp-block-coblocks-column__inner has-no-padding has-no-margin"><!-- wp:heading {"level":3,"placeholder":"Add heading…"} --> <h3>Sign Up Now for Free Stuff & Stuff</h3> <!-- /wp:heading --> <!-- wp:paragraph --> <p>We won\'t sell your stuff. We\'ll just sell <em>you </em>stuff.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p></p> <!-- /wp:paragraph --> <!-- wp:atomic-blocks/ab-button {"buttonText":"DO IT!"} --> <div class="wp-block-atomic-blocks-ab-button ab-block-button"><a href="https://youtu.be/dQw4w9WgXcQ?t=42" class="ab-button ab-button-shape-rounded ab-button-size-medium" style="color:#ffffff;background-color:#3373dc">DO IT!</a></div> <!-- /wp:atomic-blocks/ab-button --></div></div> <!-- /wp:coblocks/column --></div></div> <!-- /wp:coblocks/row --></div></div></div></div> <!-- /wp:coblocks/media-card -->',
'description' => _x( 'Call to Action Media Card.', 'Block pattern description', 'zao' ),
'categories' => [ 'marketing' ],
'keywords' => [ 'cta', 'form', 'signup', 'rick', 'roll', 'never gonna' ]
]
);
}
add_action( 'init', 'zao_register_block_patterns' );As you’re pasting your content in – you’ll very possibly run into escaping issues with your single and double quotes. We’ve found it easiest to paste it into single quotes, and escape single quotes within your content as needed, as double quotes are used throughout the PEG output for attributes.
Here’s the rundown of each attribute:
register_block_category
A very simple function for registering block categories. Supply your name, like marketing, and your label, like Marketing Patterns, and you’re set.
register_block_pattern
Slightly more involved, but still very straight-forward.
- title (required): A human-readable title for the pattern.
- content (required): Raw HTML content for the pattern. Remember to escape your single quotes.
- description: A visually hidden text used to describe the pattern in the inserter. A description is optional but it is strongly encouraged when the title does not fully describe what the pattern does.
- categories: A list of pattern categories used to group block patterns. Block patterns can be shown on multiple categories. Must use an array.
- keywords: Aliases or keywords that help users discover it while searching.
- viewportWidth: Specify the width of the pattern in the inserter.
Step Three | Use the Block Pattern
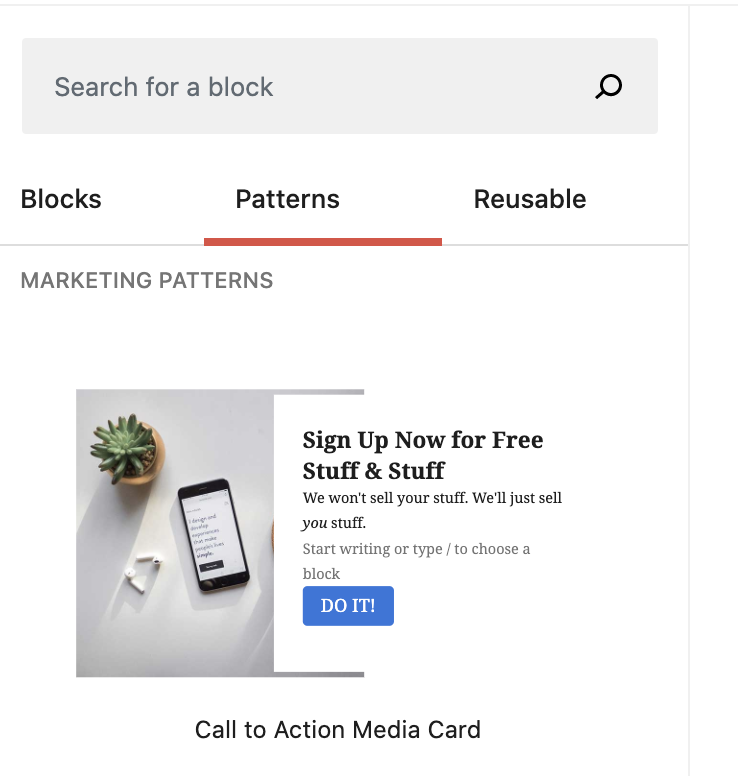
Once you add this code to your website – you should see this pattern available in the pattern library (available in the top left corner of the editor, clicking the plus sign, then clicking through to Patterns).

And ? – that’s all folks! The possibilities with Gutenberg Block Patterns are endless. We love working with editorial teams and content publishers to push the envelope on what’s possible in Gutenberg and in WordPress. Want to work with us? Get in touch.

Goodness! I can hardly wait to explain to clients who use page builders that all they now have to do is remember to escape their single quotes while manually editing functions.php. And while you did forget to add all the CSS that needs to be added along with the block patterns. ?
Don’t get me wrong, I too expect Gutenberg will eventually replace page builders.
But at the moment, even with these improvements, it’s still nowhere as usable as even genuinely crusty old page builders like Aveda or WPBakery.
My main criteria for authoring platforms is how easily one can train a small-business client to use the interface to create their own content.
With Beaver Builder (or, I’m sure, Elementor) I can usually do this in about half an hour. Including walking them through logging in. Over the phone. I rarely need to have follow up training.
Gutenberg isn’t there yet. I’m sure it will get there, and I’m really looking forward to it! But seriously, someone who says “this is so much easier than page builders, you just have to open functions.php and…” may not be the best arbiter of the word “easy.” Nor of the capabilities of the average marketing department.
Half an hour for training. Over the phone. That’s when Gutenberg will be the death of page builders.
I truly can’t wait. And I appreciate your enthusiasm! But this isn’t it just yet.
Howdy David!
Thanks for stopping by – I really appreciate your thoughtful comment!
I imagine you and I are actually aligned in our perspectives, even if we’re not aligned in our current practices! By using words like “potential”, “infancy”, and “lean into” – I hope I communicated a degree of caution and even “early days” for where Gutenberg is at compared to more established page builders. In fact, you and I would be very much in agreement that the approach outlined in this post is not easier than most page builders. We’re not there…yet.
But I do think that gap will continue to get smaller and smaller until we’re all happily editing our sites, on the front-end of the site, with Gutenberg.
(p.s. for what it’s worth – no additional css was added for this pattern – but point taken, that’s often part of it!)