You’ve likely heard that Sublime Text 3 was officially released, after over four years of being in beta. It’s also likely that, if you’re a savvy Sublime Text user, you’ve been using the beta for almost as long. In case you haven’t been, or are not a Sublime Text user at all, I definitely encourage you to try it out. Sublime Text is nagware, which means you can try it for free for as long as you want, as long as you don’t mind closing the nag on a regular basis.
The last four years have brought incredible improvements, which are far too many to list, even for the release post which states:
I wanted to highlight some of the changes from Sublime Text 2 here, however it’s surprisingly hard: virtually every aspect of the editor has been improved in some way, and even a list of the major changes would be too long. If you’d like to see the full list of changes, the team has made a dedicated page for them.
One of my absolute favorite updated features include “Goto Definition,” which allows quickly navigating to the source of a function/method/etc. Sublime Text is not a full IDE, but little touches like this bring it that much closer. I’m not sure why you would try to convert ST3 to a full IDE when many other great IDEs exist, but considering the vast assortment of packages on Package Control, the Sublime Text package repository, you can get it pretty close.
Another favorite feature of the Version 3 upgrade is the increased speed. Sublime Text has always been known for its speed, but Version 3 has improved its performance even further, despite adding so many new features. In almost every category, Sublime Text is significantly faster than several other popular editors. Considering how much of my life is spent in an editor, it makes me happy to know that I’m not wasting too much of it on loading indicators.
But enough about Version 3. Let’s talk about what makes Sublime Text itself great. I already mentioned the speed, but there are so many other awesome details which keep me loyal to this editor.
Multiple Cursors
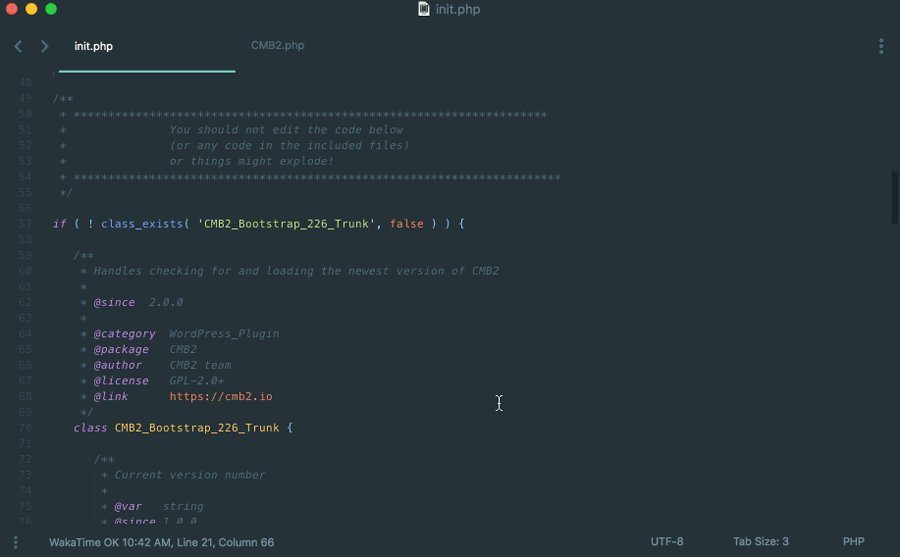
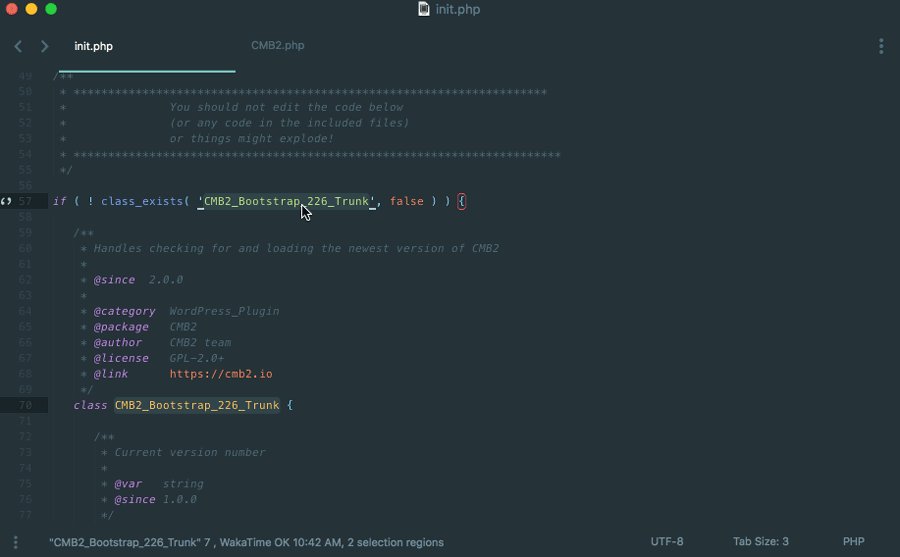
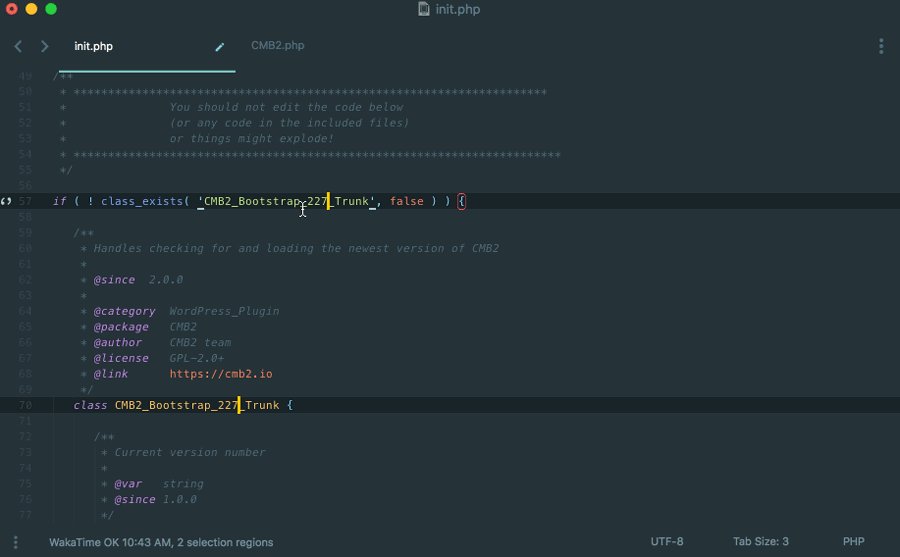
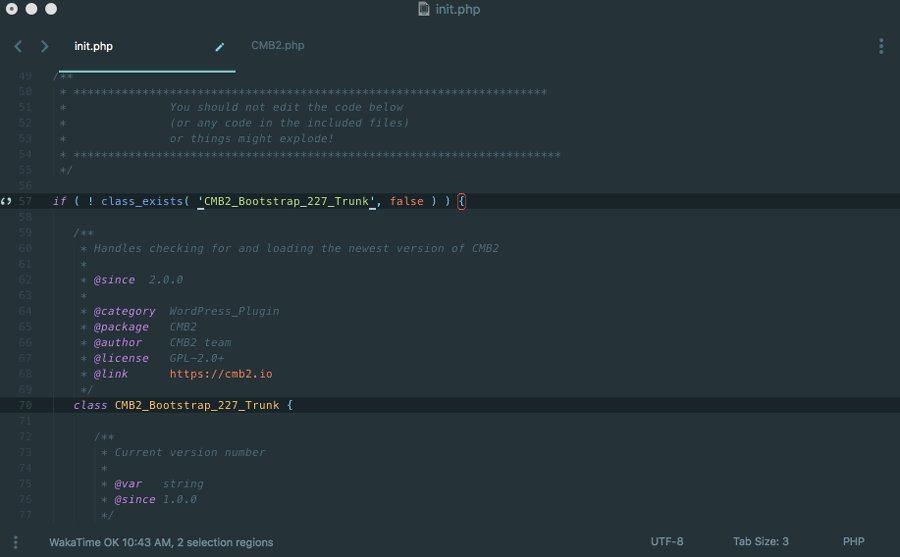
By now, this may not be a novel feature to you, but Sublime Text (to my knowledge) was the first editor to implement this legendary feature. This was the absolute gamechanger for me (and many others), and it will never be possible for me to go to another editor without this feature. It is too ingrained in my muscle memory/programming at this point. Many posts and videos have been created simply to highlight the usefulness of this seemingly small feature. If you are not sure what I am referring to, allow me to demonstrate:

Multiple cursors can be accomplished a few different ways. You can hold the cmd key and click in multiple locations, or use cmd+d to highlight a selection of text multiple times, or even highlight several lines and use cmd+shift+l. You can also drag vertically while holding alt to create multiple cursors across lines.
Extensibility
Sublime Text can be extended in so many ways, including installing packages from package control, creating autocomplete snippets, or getting your hands dirty and hacking on ST via its API.
Thanks to a precedent set by others in the developer community, a while back I wrote about my Sublime Text 3 packages. It explains all the packages I use to hone ST3 into the editor that works most effectively for me. The actual text write up is likely a bit out of date, but you can scroll down to the Package Control Settings snippet to see a current list of my installed packages. You can also see how I have my ST3 preferences configured, and my custom keymap file (for defining keyboard shortcuts).
Because Sublime Text’s preferences and snippets are simply text files, I am able to keep them all in dropbox as well as in a private git repo. This allows me to do a diff when things go weird after a ST or package update (which is pretty rare). It would also allow me to keep Sublime in sync across machines, if I had the need to do so.
Speaking of snippets, I have spent some time over the years honing my own snippet collection, some of which I probably use 20 times a day. I have also been honing my debugging techniques, and some snippets to go along with it. You can read this post I wrote about my debugging snippets.
I have also been using the WordPress Package for as long as I have been using Sublime Text, which brings up autocomplete recommendations when I am typing a WordPress function, class, constant or hook name. It fell behind in keeping up with WordPress, so I offered to provide maintainer assistance and to get the package updated. The creator graciously agreed, and I was recently able to push a huge update to the package, with all of the WordPress 4.8.1 hooks, functions, classes, and constants updated. Woohoo, open source FTW!
Projects
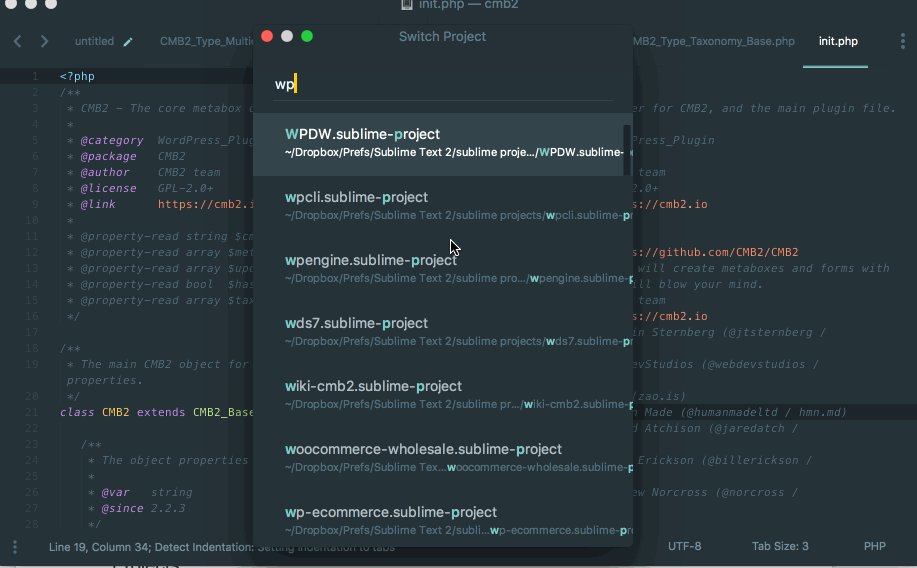
Like many editors, Sublime Text has the notion of projects, or a way to save/open/edit a grouping of files and folders. I’m particularly fond of the ease of use of this feature, and the project quick select feature (cmd+ctrl+p) is excellent:
With the projects feature and using the command palette (cmd+shift+p) menu shortcuts (we’ll review this further down), you are able to quickly edit the existing project, or create a project from what is currently in your Sublime Text window/sidebar.
Keyboard Shortcuts
In my opinion, one of the best ways to improve your efficiency as a developer (or designer, or any regular user of software) is to develop a proficiency with keyboard shortcuts. Sublime Text treats the keyboard as a first class citizen. Nearly everything in the menu can be accessed with the “Command Palette” key command, cmd+shift+p. Not only that, but “Goto Anything” can provide a near-instant fuzzy search for any files in your project.
For example, I have a project setup for CMB2. There is a file by the name of CMB2_Type_Taxonomy_Multicheck_Hierarchical.php, so in order to access it, I COULD drill down in the folder system (includes -> types -> CMB2_Type_Taxonomy_Multicheck_Hierarchical.php) OR, just type cmd+p to pull up the search, then type something like taxhi (which is a fuzzy search reaching for the “taxonomy” and “hierarchical” parts within the file name. See the ease in not typing the entire name out?). If the first result is my file, enter and my file is open. If this doesn’t sound amazing, I would highly encourage you to at least play with it for a while.
Another similar feature is “Goto symbol“. Simply type cmd+r to start a fuzzy search of “symbols” (classes, functions, methods, etc) inside the current file, and hit enter to go to the top match. Combine these two for an ultimate efficiency power up. ?
And if the “Goto” features are not enough, Sublime, and the popular packages have oodles of standard keyboard shortcuts.
Selection shortcuts
- Select all instances of a term:
ctrl+cmd+g - Select all within brackets:
ctrl+shift+m - Select all within html element:
cmd+shift+a - Select/highlight Line:
cmd+l - Select all within current scope (quotes, parenthesis, brackets, function):
cmd+shift+space– Keep entering to expand scope selection.
Editing shortcuts
- Shift line up or down:
cmd+ctrl+up/down - Convert selected to snake_case:
ctrl+option+c, thenctrl+option+s - Convert selected to camelCase:
ctrl+option+c, thenctrl+option+c - Convert selected to uppercase:
cmd+k, thencmd+u - Convert selected to lowercase:
cmd+k, thencmd+l - Duplicate current line:
cmd+shift+d - Paste but match indentation:
cmd+shift+v
Projects
- Open project quick-select:
cmd+ctrl+p - Save/Edit project:
cmd+shift+pthen type “projedit” or something similar.
Editor shortcuts
- Show/hide sidebar:
cmd+k, thencmd+b - One editor columns:
cmd+option+1 - Two editor columns:
cmd+option+2 - Open accidentally (last) closed file:
cmd+shift+t
Tell me, who doesn’t need formatting shortcuts like this in their life?!
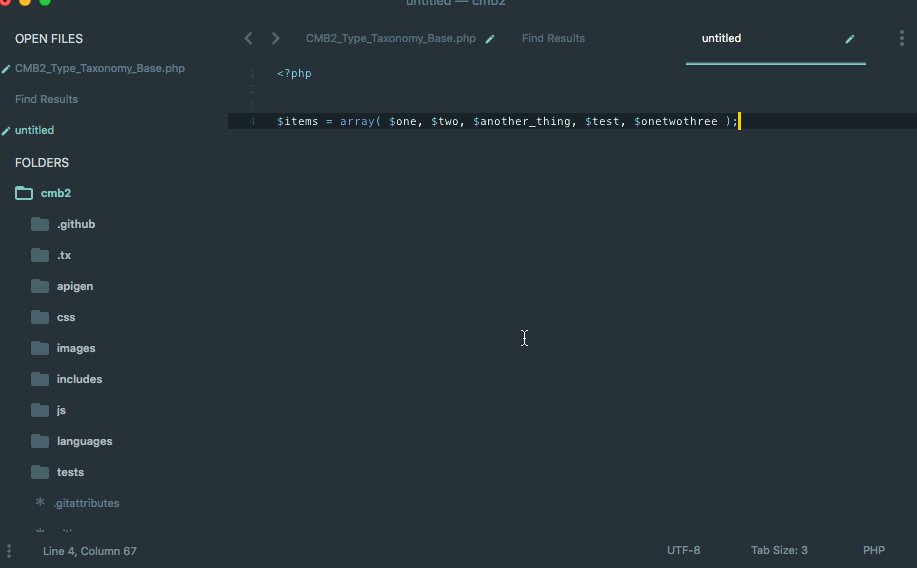
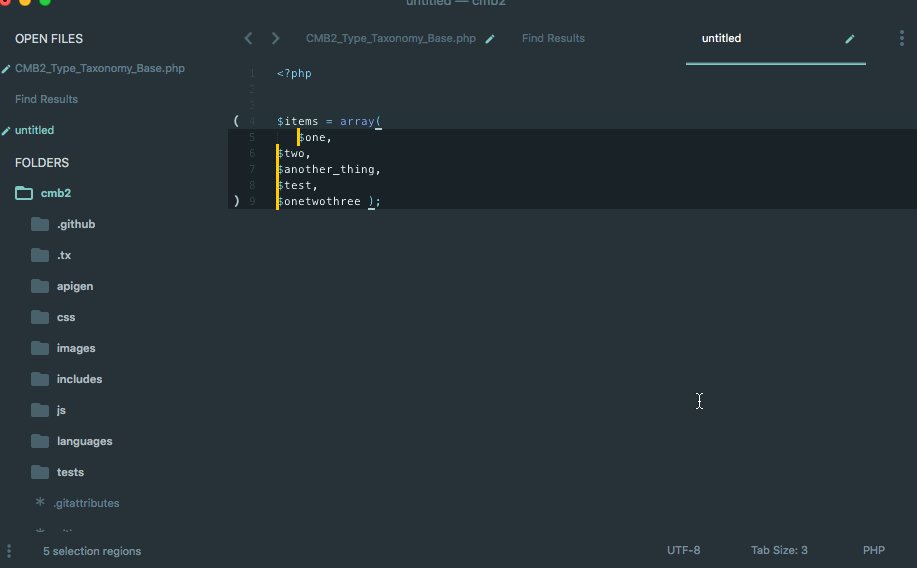
Ok, to accomplish the seemingly simple task shown above, it will likely require a few months of practice and muscle memory, but let’s review! (And please, do try this at home!)
- Select the first
$inside the array. cmd+dmultiple times to select the remaining$symbols inside the array.leftarrow 2 times to move cursor in front of the$and the space in front.entershift+tabto remove front indentation/space from all linestabto indent all lines equallyctrl+shift+mto select all inside the array parenthesisrightarrow to move cursor to the end of the selectionshift+leftarrow to move back while selecting trailing space- Add the trailing comma,
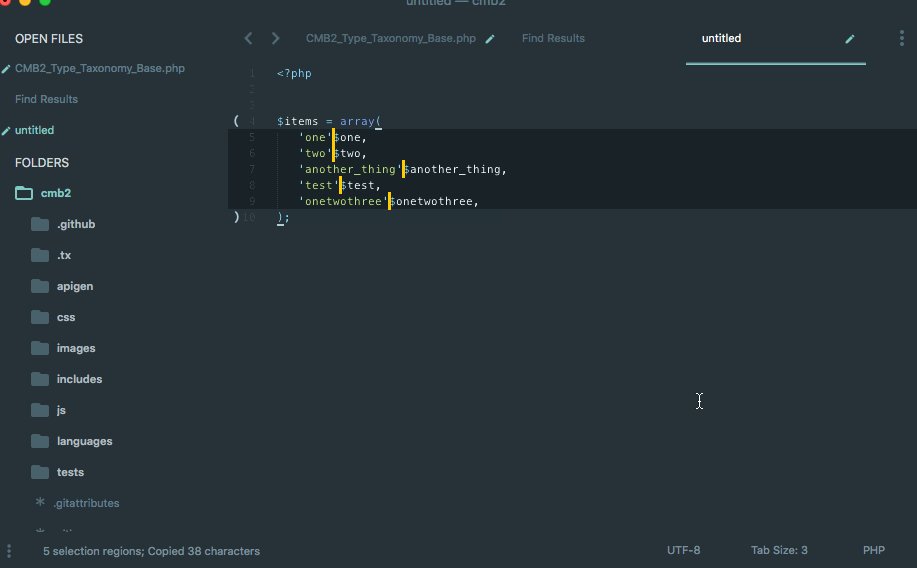
, enterto break closing parenthesis to new lineshift+up5 times to select all lines inside parenthesiscmd+shift+lto highlight each individual line (and break to multiple cursors)cmd+rightarrow to move cursor to end of lineleftarrow to move cursors inside trailing commasoption+shift+leftarrow to select each variable nameshift+rightarrow to remove selection from$symbolcmd+cto copy each lines variable name text;cmd+leftto move cursor to beginning of the line- Add the opening quote,
' cmd+pto paste the variable name text- Add the closing quote,
' - add
=>.
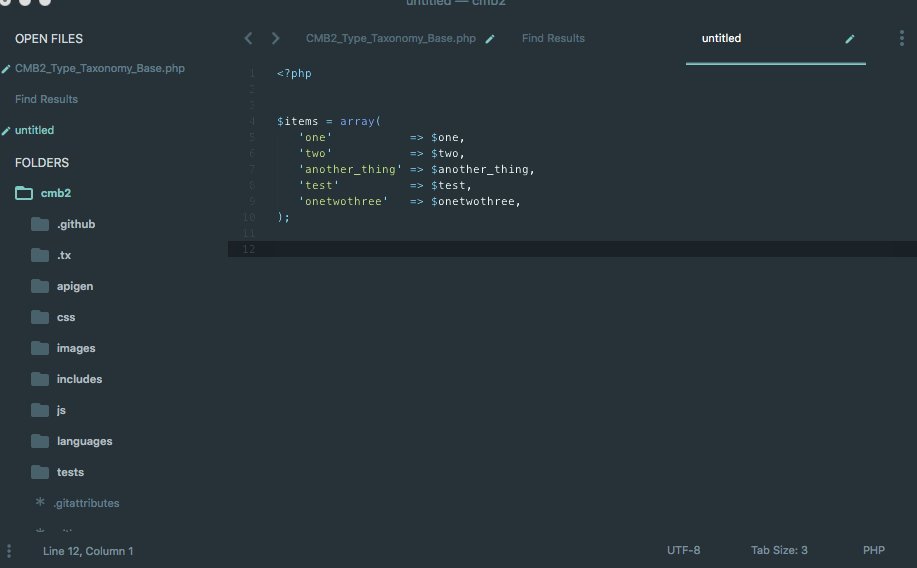
Bam! ?
And bonus, if you have the alignment package installed:
escapeto break out of multiple cursor modeshift+downarrow (4 times) to select each of the lines (you do not need to select these lines perfectly, as long as the selection spans all the rows which need alignment)cmd+ctrl+ato align the=>signs.
I know I threw a lot at you, but there is so much to learn. And do not be fooled by my Sublime Text fanboyism, practically every editor has their own treasure trove of keyboard shortcuts and efficient helpers. Whether you choose to use Sublime Text or any of the other excellent editors out there, I challenge you to take the necessary time to learn your editor inside and out. You will not be disappointed in what you find, and in no time, you will be wowing your colleagues with your keyboard wizardry.
https://twitter.com/DanMartin70/status/855635806496604160
Sublime Text Resources:




Thanks for writing this post, Justin! Sublime rocks. ? I’ve been a big fan of it and use it holistically. Been also looking into Code lately as it’s quite fun too.
I have actually followed the footsteps of the likes of you and open sourced a lot of my Sublime Text work. E.g. here’s this one package called WordPress Customizer Snippets — It’s way too different than other packages. Take it for a spin and you might like it.
→ https://AhmdA.ws/SWPC_
I also plan to open source about 20 other similar small and modular packages next month or so.
Do let me know what you think about it. Over 5,000 devs use it which means people are both using Sublime and Customizer for the WordPress development.
Cheers!
Awesome, thank you so much for sharing Ahmad! I actually have the Customizer Snippets installed, though admittedly do little Customizer work, so forgot about it. But it is an excellent tool! Looking forward to you sharing your other tools.
Glad to know that you have it installed already. Do try it out sometime, it saves a lot of time. And yes, I’m trying to open source all of it. It is already there on https://github.com/ahmadawais but I need to reorganize it and put it up on PackageControl like other packages.
Cheers!