Like many developer agencies, we have a few different audiences, including clients (current and prospective) and other developers. Our aim is to serve all of our audiences, who fall on a broad spectrum of technical knowledge. Even if you’re not a professional developer, we know that many of you still educate yourselves on the technology used on your site–and we want to help! If there’s anything we cover that you don’t understand (or anything you’d like to see us cover that’s WordPress related, even 101!), please let us know. There are no stupid questions.
That said, let’s dive into something fun: WordPress’ Underscore.js Template Method, wp.template.
If you’re not yet familiar, wp.template() is a cool little JavaScript utility method that is provided with the WordPress core ‘wp-util’ script. At its core, it uses the Underscorejs .template() method.
WordPress uses this utility to load templates for all of the backbone views, but backbone is not required to use it. First, I’ll demonstrate using wp.template() with a little jQuery in order to output some JavaScript data into an HTML template, then later as a bonus, we’ll rebuild wp.template() as our own module with some additional features.
Keep in mind: this is meant to be an example presented as simply as possible, and not something you would copy/paste into production code. Please continue to follow standard best practices, including things like putting JavaScript in its own file, avoiding anonymous functions, internationalizing your text strings, etc.
By default, the method requires a script tag with an id of tmpl-my-template-name. Because all of WordPress uses this templating method/system, you will want to make sure you properly prefix your ids, so as not to conflict with another template that may be loaded on the page. That script tag should also have a type of “text/template.”1
Let’s get started:
So now we have the proper script template tag ready to go in a PHP function, with unique id, tmpl-zao-item-status. As you can see, this isn’t 100% standard HTML. You can see we are using Mustache-inspired data variables, as well as Underscorejs logic blocks.
From the Codex:
WordPress defines its own interpolation tags using the _.template( options ) to avoid incompatibility in some PHP configurations with asp_tags enabled. The WordPress-specific interpolation syntax is inspired by Mustache templating syntax:
- Interpolate (unescaped):
{{{ }}} - Interpolate (escaped):
{{ }} - Evaluate:
<# #>
An important bit to understand is the <# and #>, which signals the opening/closing of raw JavaScript output, so you can do things like logic operators (like the if statement in the example above). You can also see we’re taking advantage of the unescaped interpolation when we output the data.open and data.close parameters, since those will contain HTML and we don’t want that escaped.
At this point, let’s hook into WordPress so we can see this in action.
Add this snippet somewhere in your theme’s functions.php file, or a custom plugin:
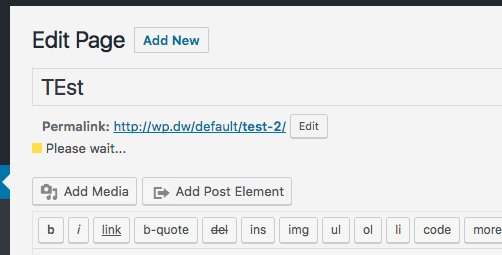
If you go to a new-post or post-edit screen, you should see something like this: 
That doesn’t do much for us. We’re going to need some JavaScript setup to grab our updated status and update the status markup. To simplify, we’ll simply fake an AJAX request by setting a short delay. You could also using something like the Zao Mock API to mock some API requests/responses.
The JavaScript:
The code comments should be self-explanatory, but to recap:
- Call
wp.template()with the ID of the script tag we created earlier minus thetmpl-prefix - Fake an API request by setting a one second delay
- Generate an object of data and pass it to our new template function which returns the compiled HTML
- Take that HTML and replace the existing.
We now have the JavaScript output in a PHP function, which we can hook into the footer. We have almost all the pieces we need to make this work, so let’s update our edit_form_after_title anonymous function:
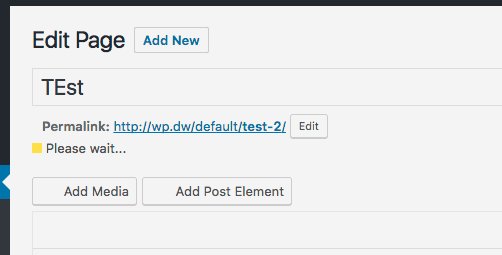
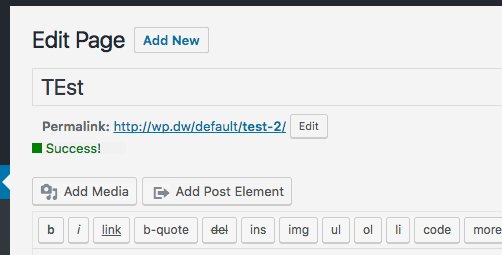
With that, we should see the status go from yellow (“Please wait…”) to green (“Success!”).

Hopefully, this basic example will help you get started using wp.template() in your own work, but if you have any questions, please leave comments below.
The full output for this example snippet can be found here.
If you’re still with me: now that we’ve covered the basics of the WordPress’ utility, you might be interested in a similar utility based on wp.template() which I created, _templatize. This script simplifies the above steps a little by combining the template-getting and data-sending, and also provides a feature that allows creating a template by passing it an HTML string (vs being tied to a tmpl- script tag in the dom). As a bonus, you can see the above snippet updated to use _templatize here.