As much as we love crafting custom Gutenberg blocks from scratch (more on that in a few weeks!) – there are a variety of use cases where it can make great sense to utilize ACF Pro and the new ACF Blocks API provided as of ACF Pro 5.8.0. The remainder of this post assumes you’re working with ACF Pro.
If you haven’t heard of Dinner, Then Dessert – you might be living under a proverbial rock. That’s understandable, we’re living in a pandemic, and a rock seems like a safe place to be. Sabrina Snyder started her illustrious food blog over 5 years ago (an eternity in internet years) and never looked back. For the last year or so, we’ve been delighted to partner with her to bring her myriad visions and technical ambitions for her blog to life. Today, she sees millions upon millions of visitors to her website every month, and we couldn’t be happier to play a small role in her success.
Sabrina recently came to us with a simple challenge – she wanted the ability to replace her category archive pages with her own customized, curated landing pages. Sabrina gave us examples and inspiration from across the food blogosphere. Our imaginations fully engaged, we had a plan of action and were ready to execute it.
Recently, we shared about the ins and outs of the new WordPress Block Pattern API – that post was directly inspired by Sabrina’s challenge. We were able to create what become a landing page template library by envisioning these landing pages as patterns and combinations of patterns. This combined the elegance of block patterns with the rapid development enabled by ACF Pro and the new ACF Blocks API.
How can you build your own landing page library? Let’s go!
Get Started with ACF Blocks
For a fantastic, in-depth primer on getting started, ACF’s documentation is superb! We highly recommend giving that a read first in order to familiarize yourself with key concepts.
As we reviewed the massive variety of landing pages for food blogs out there – we found a combination of consistent content types. Generally speaking, it’s some endless combination of sliders, lists, and grids of recipes. Throw in a stylized call-to-action and cover image here and there – and you have your landing page. Realizing this level of repetition and simplicity within the concept, we got to work!
ACF Block Registration
It’s impossible to overstate how deeply good the ACF Documentation has become. After dealing with WordPress plugins for more than ten years, I can tell you with confidence – almost no one else is doing a better job. The documentation for ACF block registration is a prime example. Utilizing the acf_register_block_type API and the new get_template_part parameters in WordPress 5.5, we created a versatile template system for this library.
function dtd_register_blocks() {
if ( ! function_exists( 'acf_register_block_type' ) ) {
return;
}
acf_register_block_type( [
'name' => 'dtd_selected_posts',
'title' => __( 'Post Collection Block', 'dtd' ),
'render_template' => 'partials/block-posts.php',
'category' => 'formatting',
'icon' => 'images-alt',
'mode' => 'auto',
'keywords' => [ 'most', 'post' ],
'supports' => []
] );
}
add_action( 'acf/init', 'dtd_register_blocks' );Without rehashing the ACF documentation too deeply – the key components to the block registration are as follows:
- Name: This should be the name of your block. It should be unique, alphanumeric, and start with a letter.
- Title: This is the Block Title – you’ll see this when the block is used, and when you select it within your Field Groups (more on that in a minute).
- Render Template: This is relative to your theme, the location of your template used for rendering the block. This renders in the editor and on the front-end.
We’ll come back to the render_template parameter in just a moment, as that is super important. But for now, let’s go set up some fields to use in that template.
Create ACF Field Group Values
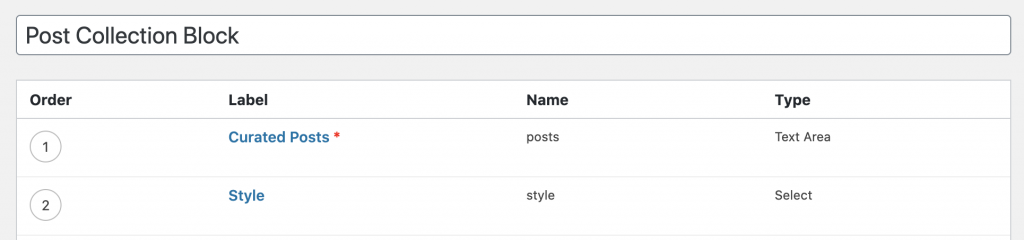
As many developers will already know – Advanced Custom Fields runs entirely on the core concept of Fields and Field Groups. Anytime we’re creating editorial workflows for our clients, ease of use is a key factor. Recognizing the inherent simplicity of each block – we were able to reduce the core field groups to two simple fields.

For this particular use case, the ideal scenario for selecting posts was a comma-separated list of Post IDs. Rendering these selected posts in a variety of styles – from grids to sliders to lists – was a simple matter of adding each of these styles to a dropdown selector.
In the location section for your ACF Block, make sure to set this field group to show when the Block is equal to the block you defined in the block registration.
Creating your ACF Block template
Remember our block-posts.php partial from the block registration? Let’s dive into that now.
/**
* Posts block
*
* @package DinnerThenDessert
* @author Zao
* @since 1.0.0
* @license GPL-2.0+
**/
$posts = wp_parse_id_list( get_field( 'posts' ) );
$style = get_field( 'style' );
get_template_part( 'partials/blocks', $style, [ 'posts' => $posts ] );In this highly complex template file, there’s a lot of moving pieces. Just kidding, it’s three lines of code! Thanks to changes in WordPress 5.5, we can now pass variables to get_template_part, drastically decreasing how hacky we have to be in template parts like this.
As you can see in this file, we can create a partial for each style that lives at theme-name/partials/blocks/acf-style-name.php. Within each of those template files, we can craft whatever custom experience we want with the $posts variable provided.
Important Considerations
There is much we could have covered and did not. Need custom styling for your blocks? Want to enqueue JavaScript that runs when in the editor? Want to use JSX in your templates? ACF Pro does a beautiful job documenting all of that and more. Thankfully, most of our projects these days have their own Gutenberg stylesheets enqueued already. By doing that, we render some of the fine-grained stylesheet development you see in tutorials obsolete.
Want to see how we can bring your vision to life? Get in touch.